UX/UI Case Study: Plantix Software
Plantix is a software for the maintenance of industrial plant nurseries. The software collects data through sensors to monitor the crops at each stage, in order to automate the control processes in plant nurseries.

Product Overview
Plantix is an advanced software solution designed to revolutionise plant nursery management. Equipped with intelligent sensing technology, Plantix facilitates accurate, real-time data collection, enabling complete automation of plant nursery maintenance.
Problem
The data coming from the connected devices are interesting, as well as their graphs. Sometimes it is necessary to look at data from different plantations and their meters for comparison, but the task is quite complicated, and there are no shortcuts to open the data. In addition, some users have reported that they suffer from eye fatigue, as they have to read a lot of data for many hours.
Role
UX/UI Designer, Product Designer.
Design Process
Interviews, Context of Use, User Needs and Requirements, Information Architecture, Low to High Fidelity Prototype.
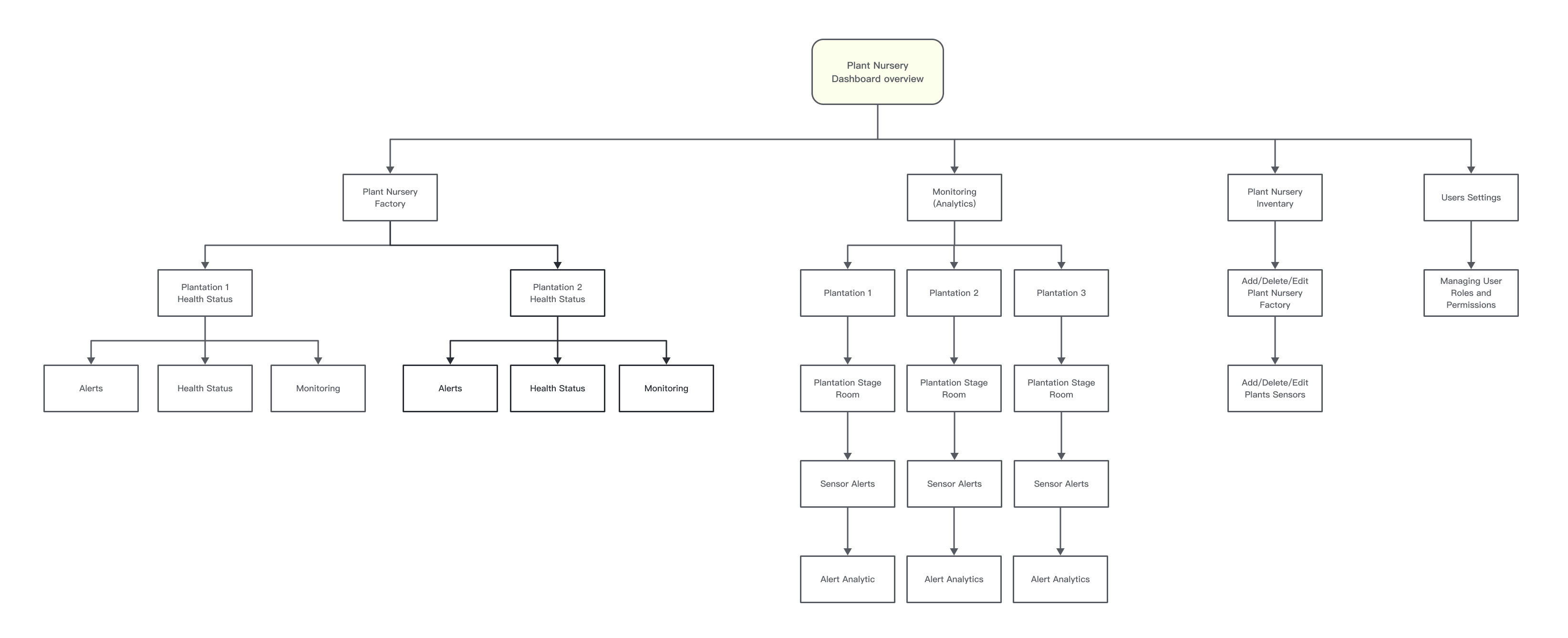
Information Architecture
To logically realise the redesign of the information architecture, I first put all the needs and requirements of the user, simplifying click and overall flow. With this redistribution of information, the user could access the functionalities that really matter faster and better and more logical connections between the sections.


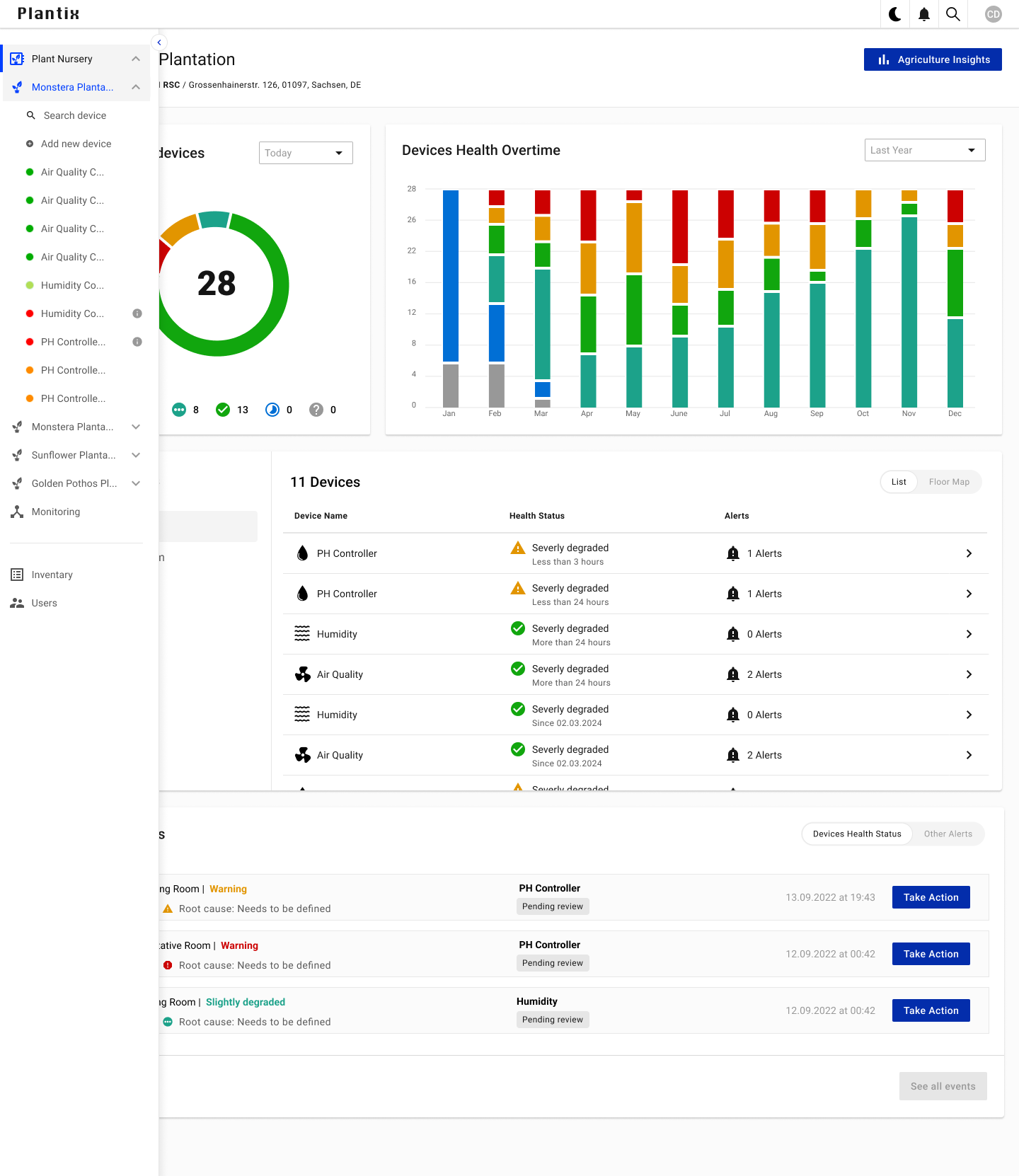
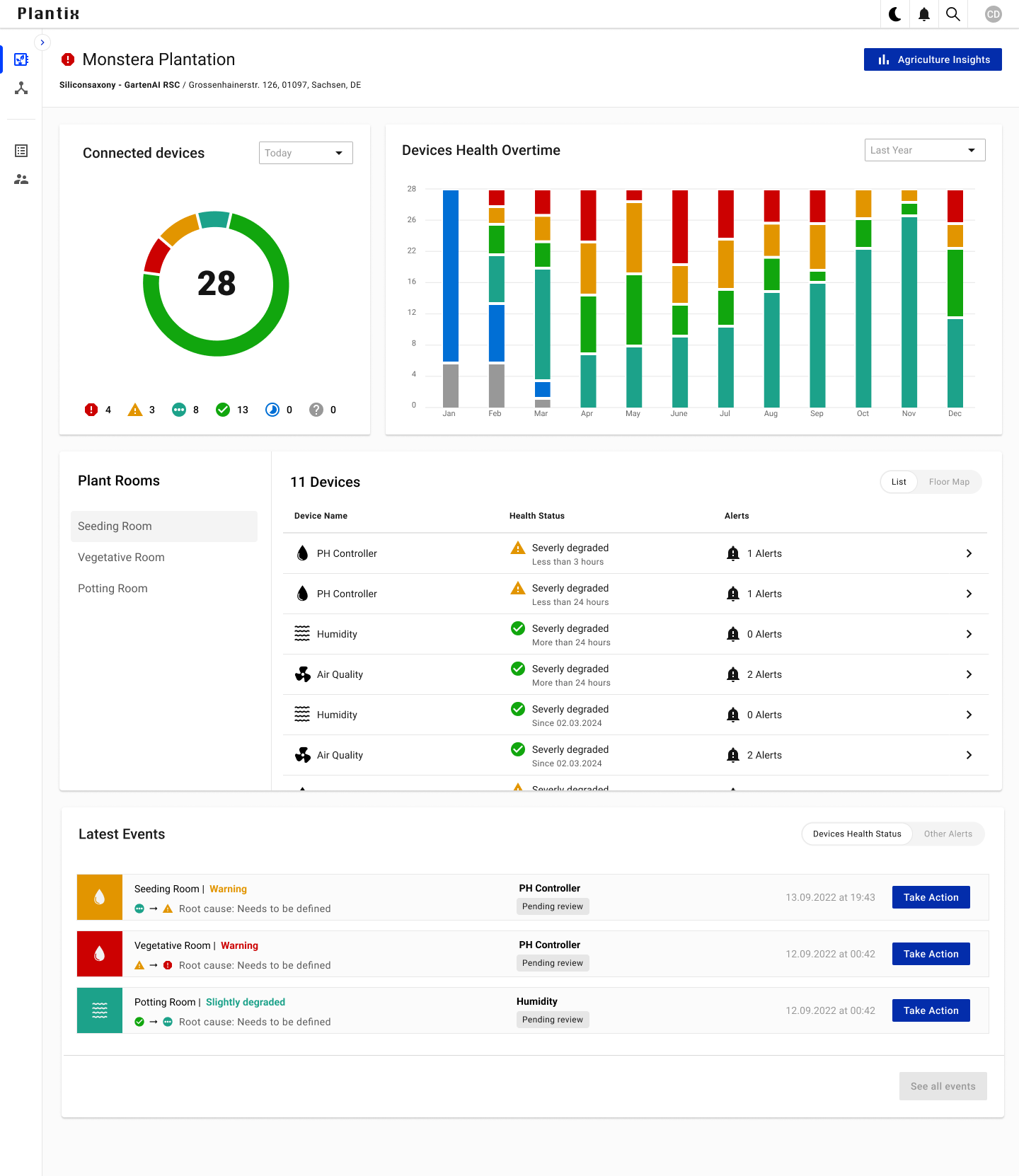
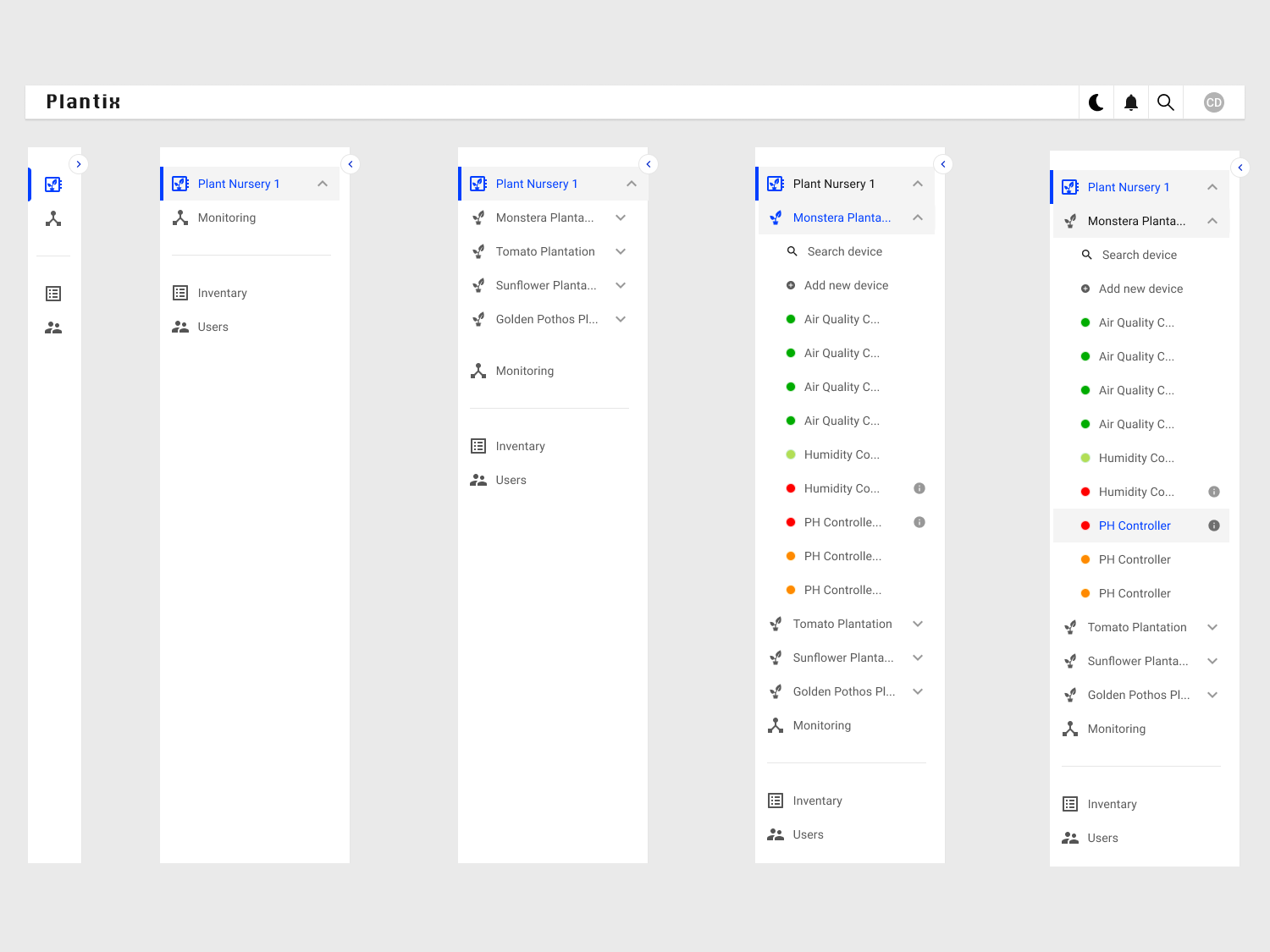
Navigation Redesign
The redesign of the software navigation is mostly in the area of UX Flows and Interaction Design. So that users can navigate faster and more efficiently through their data. The new navigation structure is as follows:
->Plant Nursery (there may be more than one)
–>Specific Plant Plantation (more than one possible)
- Sensor measurement controllers, with an indicator of the health status of the last alert (if you click on it, you will be directed to the health status analytics, directly in the alert that triggers the indicator).
-> Monitoring, analytics page.
-> Inventory, you can manage, create, delete, copy and paste entities.
-> Users, manage users and their roles.
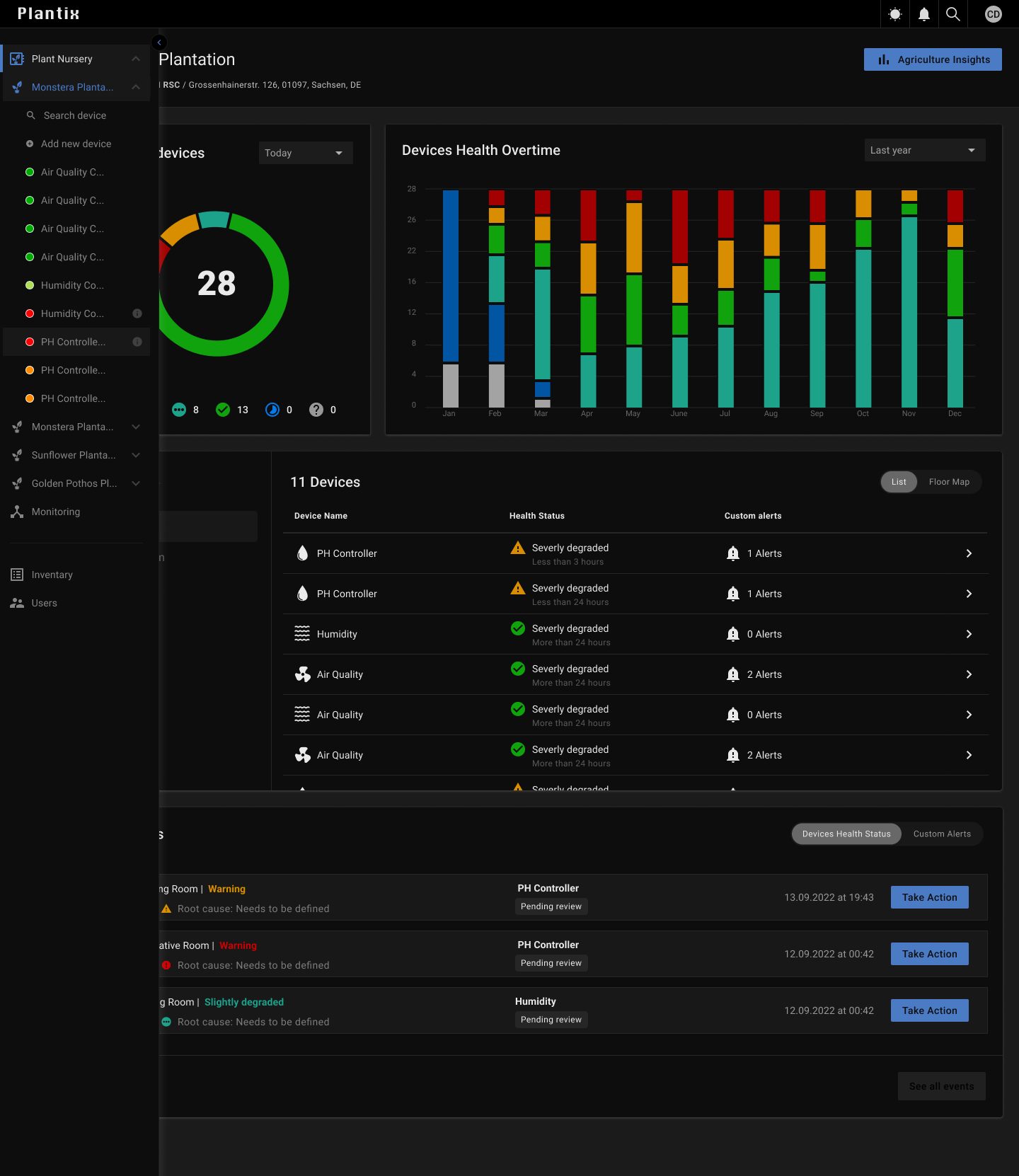
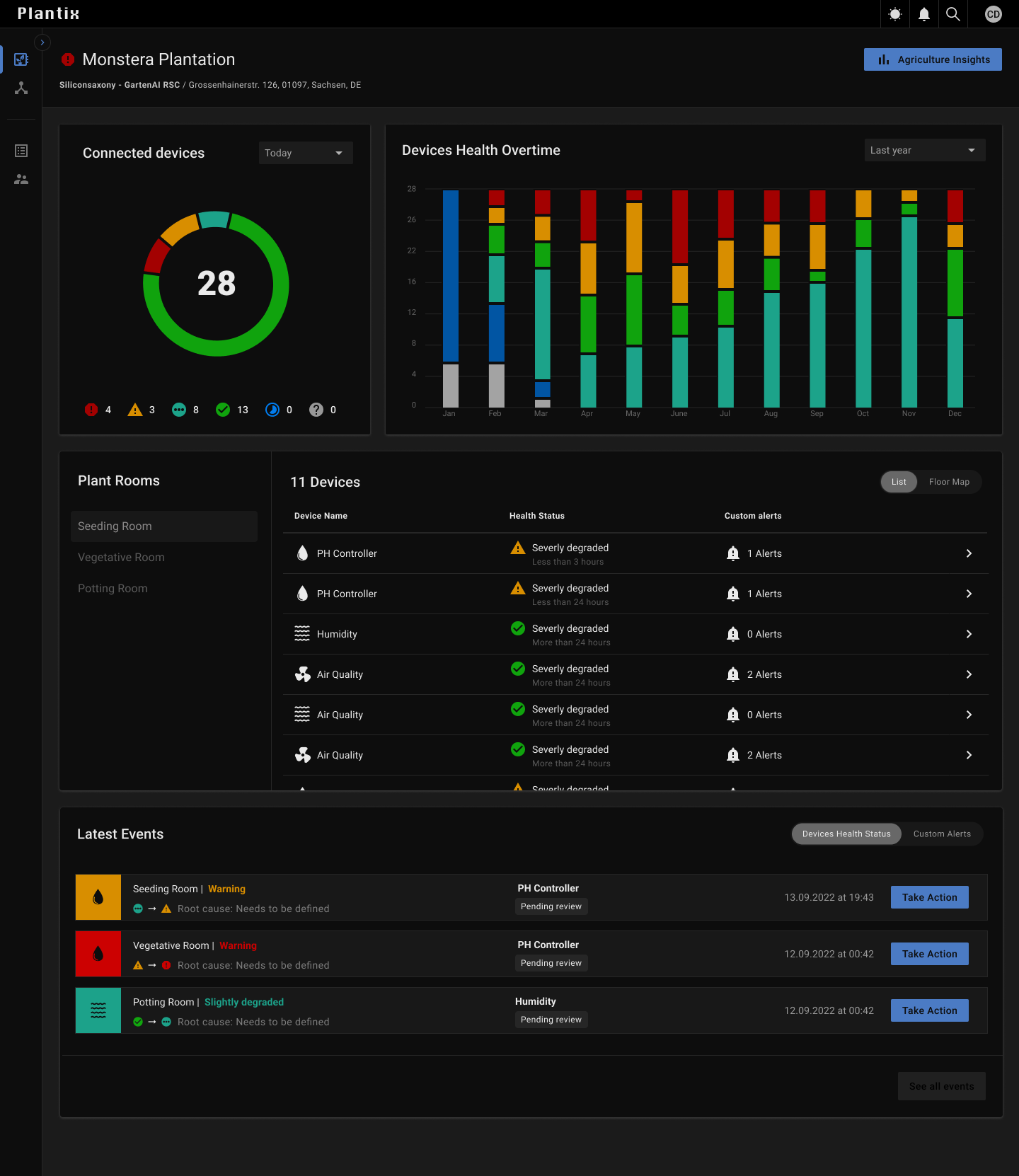
Dark and Light Mode
The second part of the redesign was to include Dark mode in the software, as this is a low effort task to implement and the best decision against eye fatigue. To speed up the work the Figma Dark Mode Magic plugin has been used, as 50% are usable and acceptable in redability.