UX/UI Case Study: Music Finder App
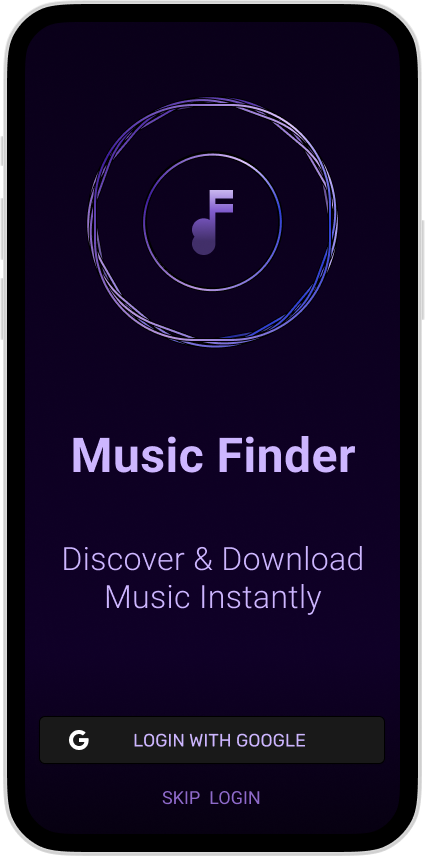
Music Finder is the ultimate solution for identifying any song you listen to, wherever you are, using your mobile phone’s microphone. You can also download your favourite songs and support your favourite artists with every download you make.

Product Overview
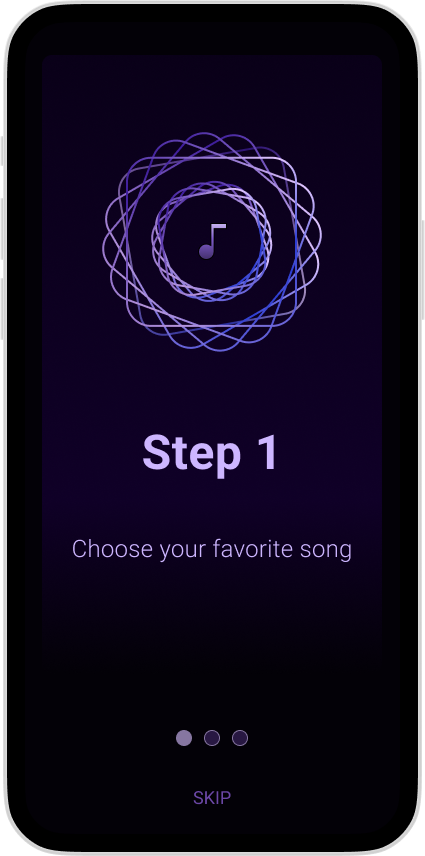
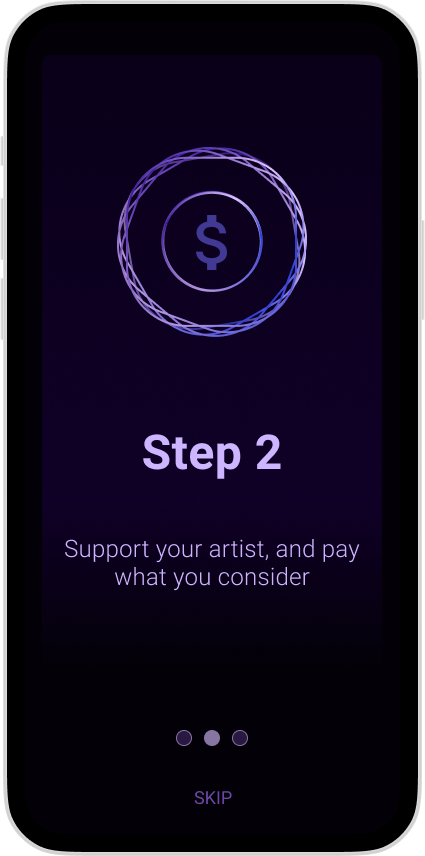
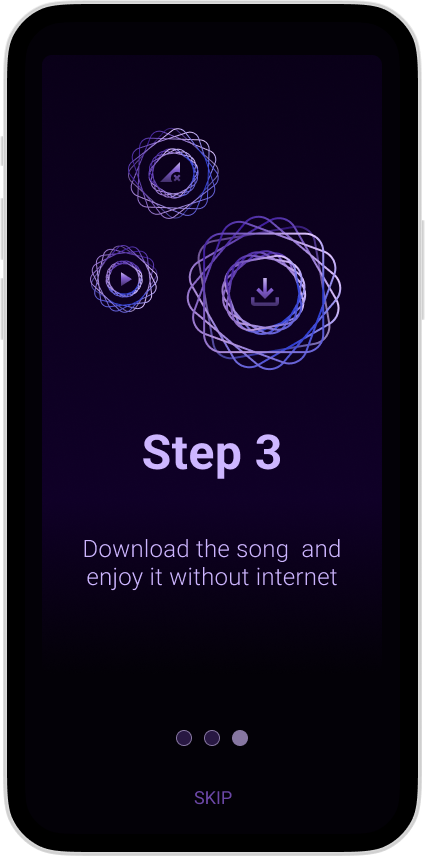
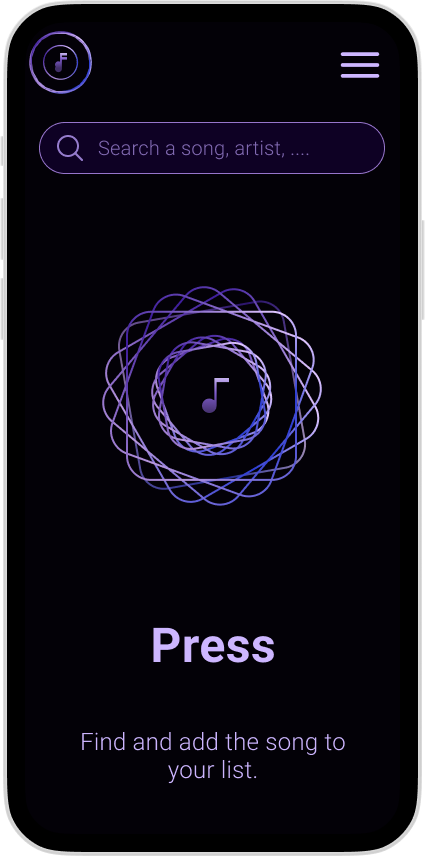
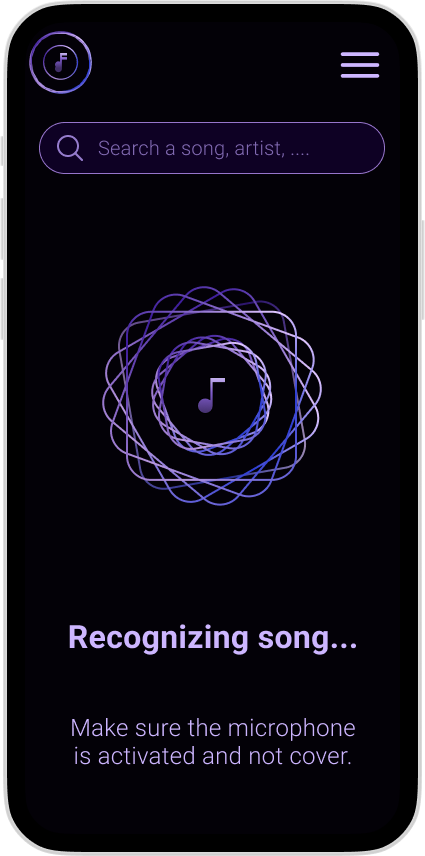
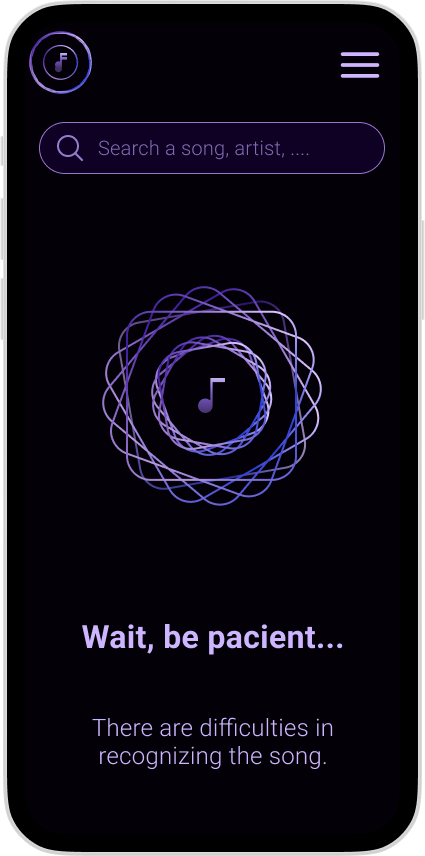
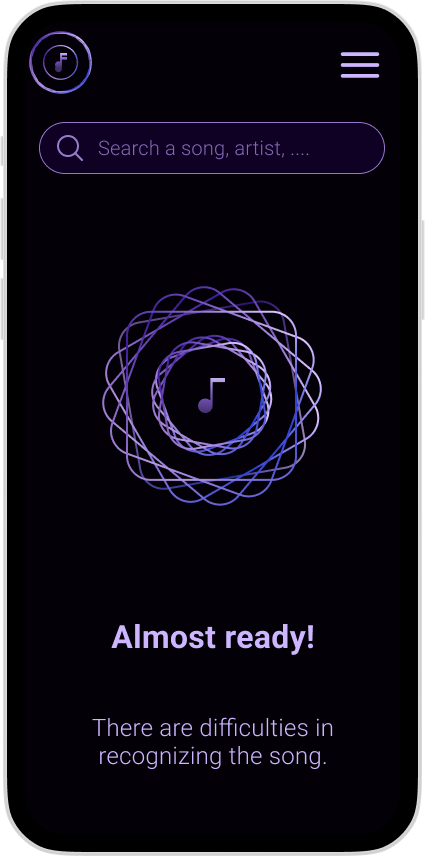
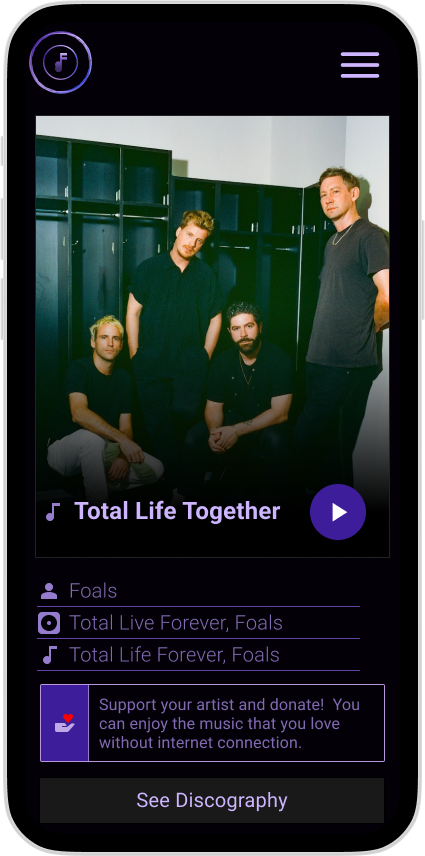
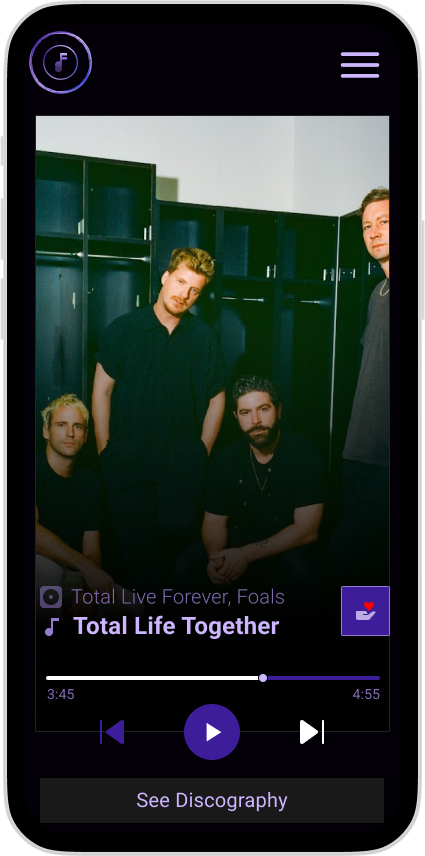
Music Finder App with the help of your mobile phone’s microphone captures the music that is playing and in a matter of seconds you will get all the information about the song. If you like the song, make a donation to the artist and download it to your phone. You can have a personalised library of songs to listen to without internet.
Problem
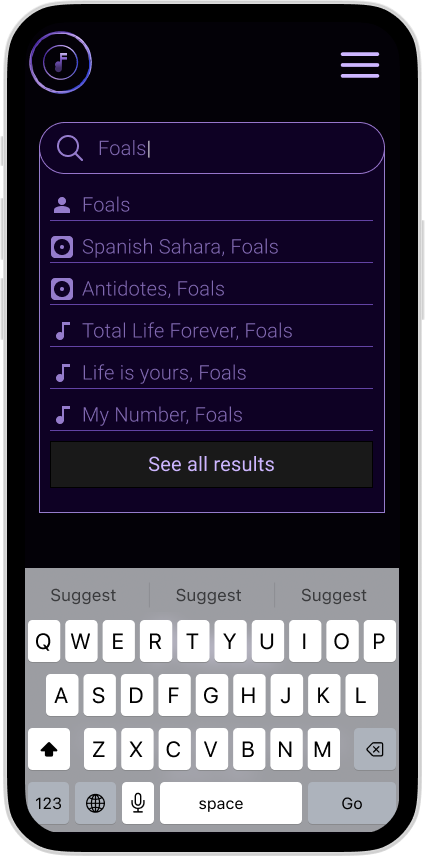
Music streaming apps have a lot of functionality but they have too much secondary information that overshadows the main function, which is to listen to music. Sometimes it is difficult to find the specific song you are looking for for this reason, as well as on many platforms there is no functionality to be able to detect unknown music. Also, many independent artists do not receive any support from the platforms and have to pay to upload their music.
Role
UX/UI Designer, Product Designer.
Design Process
Interviews, Context of Use, User Needs and Requirements, Information Architecture, Low to High Fidelity Prototype.
Solution
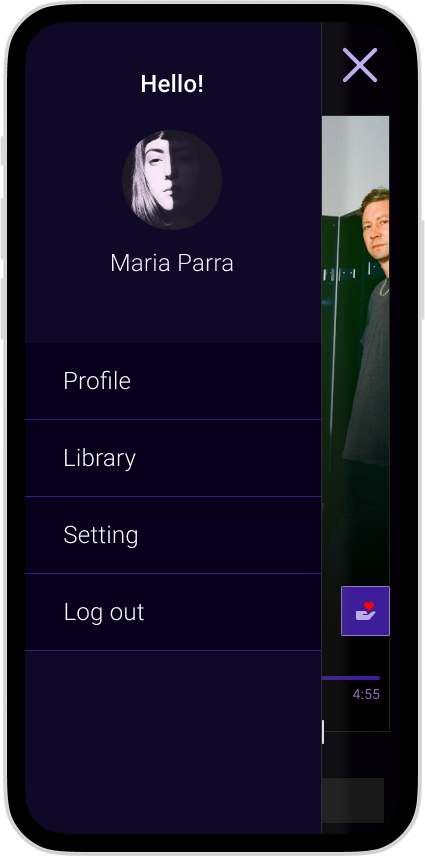
To conclude this project, it was decided to make a simple and easy to use app, minimalist and with the necessary functionalities so as not to divert the objective of the product and to focus it within the market.
Impact
After doing several interviews and usability tests, the users who tested the prototypes highlighted the ease of navigation and the ease of finding the song they wanted. I also conducted interviews and usability tests with independent artists, who highlighted that the option to donate per song was very interesting and beneficial.