RDS Design System
Relayr Design System is the design system developed in the company Relayr. It is the core for the design and development of the company’s projects and products.

Product Overview
RDS is a MUI based design system, the documentation is hosted in Storybook and the design library in Figma. The library is very complete and is the basis for building and designing Relayr software. The components have numerous variants and the documentation on uses and recommendations are very extensive and full of examples.
Problem
The Design System was outdated and did not meet all the needs of our users. The block system gave a lot of problems to the users and in the end they didn’t use it, causing problems of consistency. We also lacked any patterns for interactions and animations within the site. In addition, the documentation had too much text and too few images and animations, so users ended up not following all the recommendations.
Role
Interaction Designer
Design Process
Research, Define Scope & Goals, Identify Components, Anatomy, Design Deliverable, Design Guideline, Documentation, Maintain and Improve.
Solution
- Continuous improvements in design and interaction of components and patterns. Redesign of block composition in components and patters to make them reusable and simplify variants.
- Create a system of Motion and micro interactions for all components and patterns.
- Adding new components, patterns, data visualisation designs and animations, always taking into account the needs of our users and relayr products.
Impact
After having improved the images, documentation and organization of the library in Figma, the use of RDS increased in most relayr products by 80%.

Constant Improvements
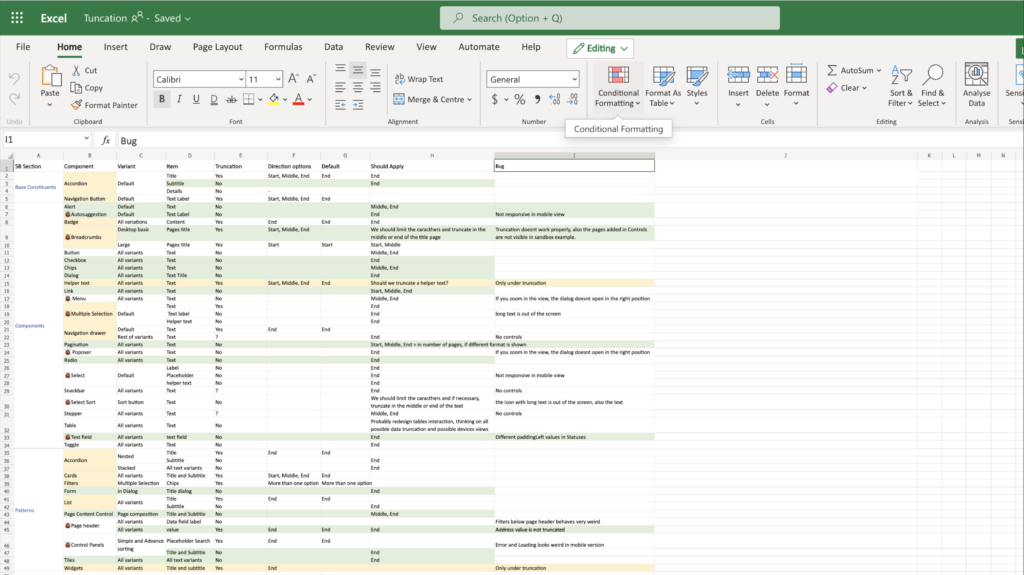
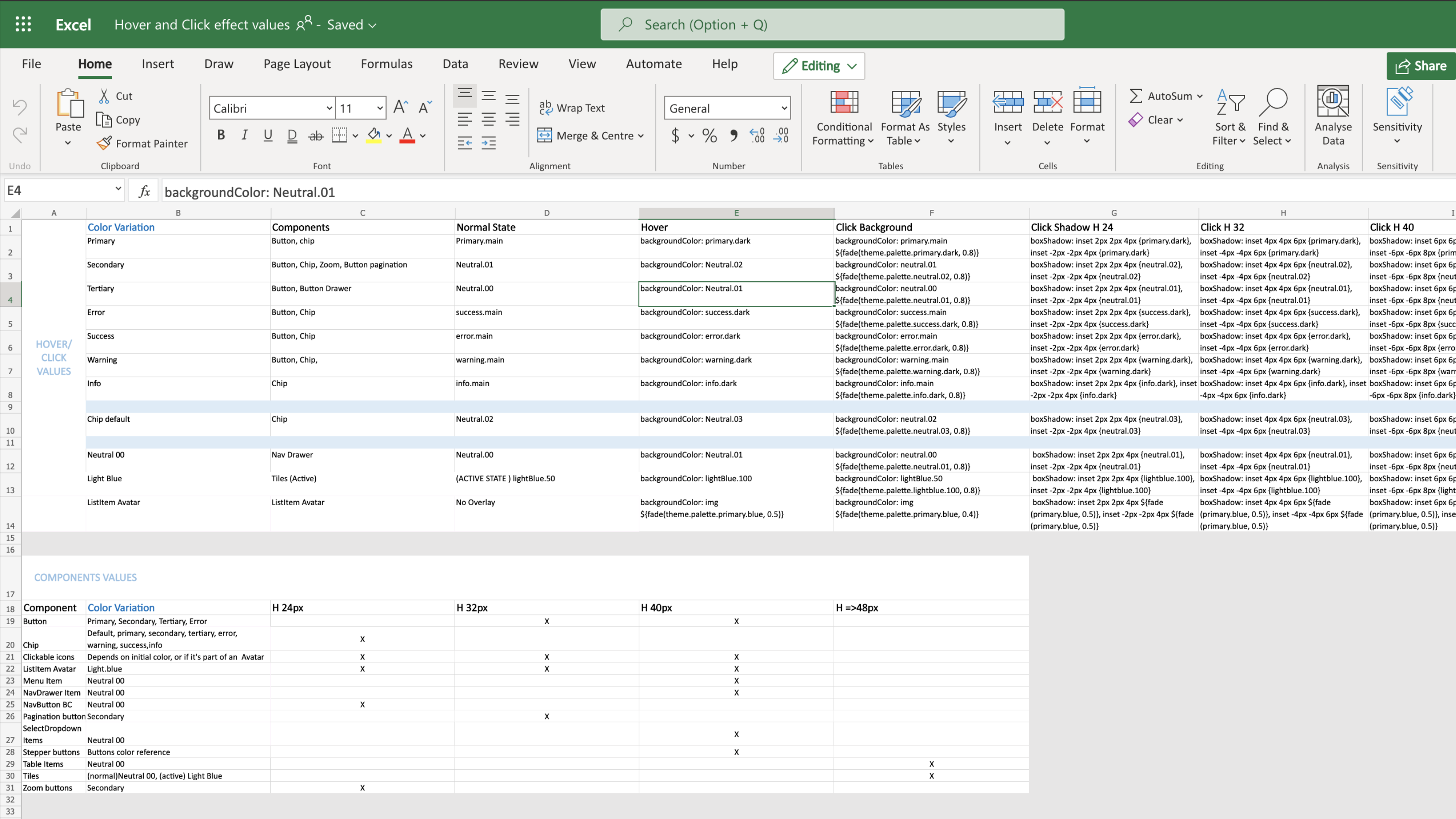
RDS maintenance involves constant evaluation and testing of components in different environments. It is important to continuously search for bugs and ensure that the components and patterns behave in the right way.
In the picture you can see an inventory for the implementation of text truncation of all components. It was decided to do it this way as we can both document and handover the information.
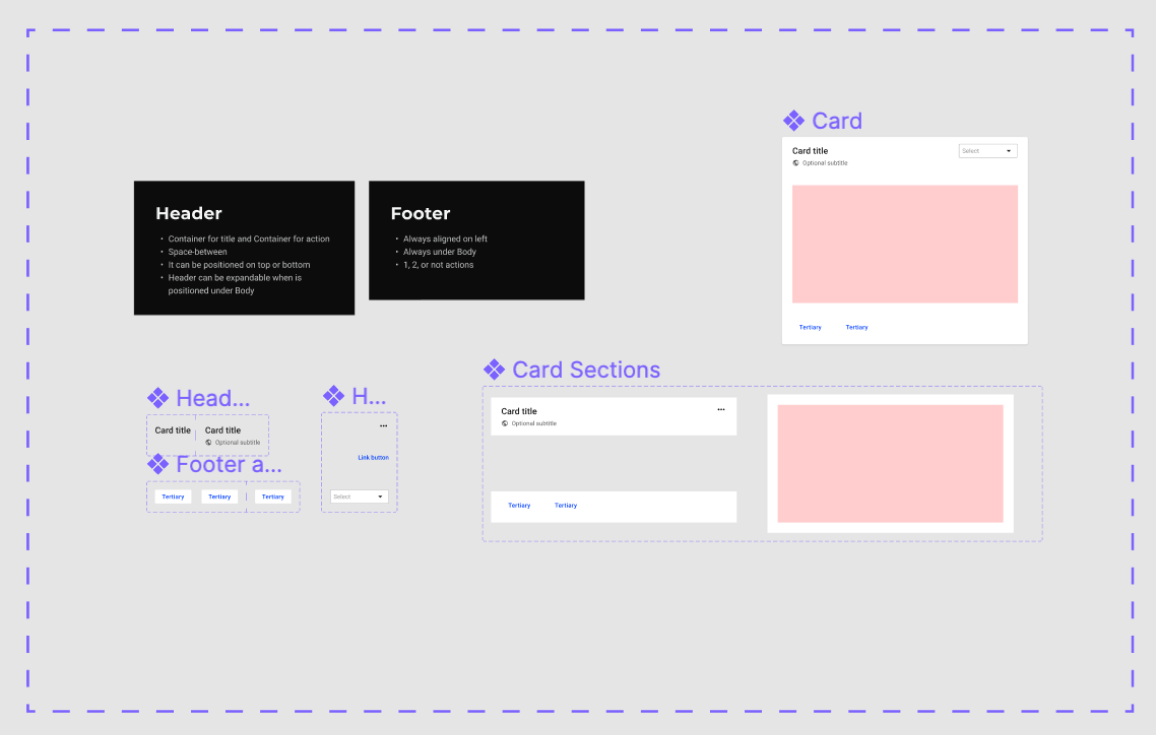
Building Components & Patterns




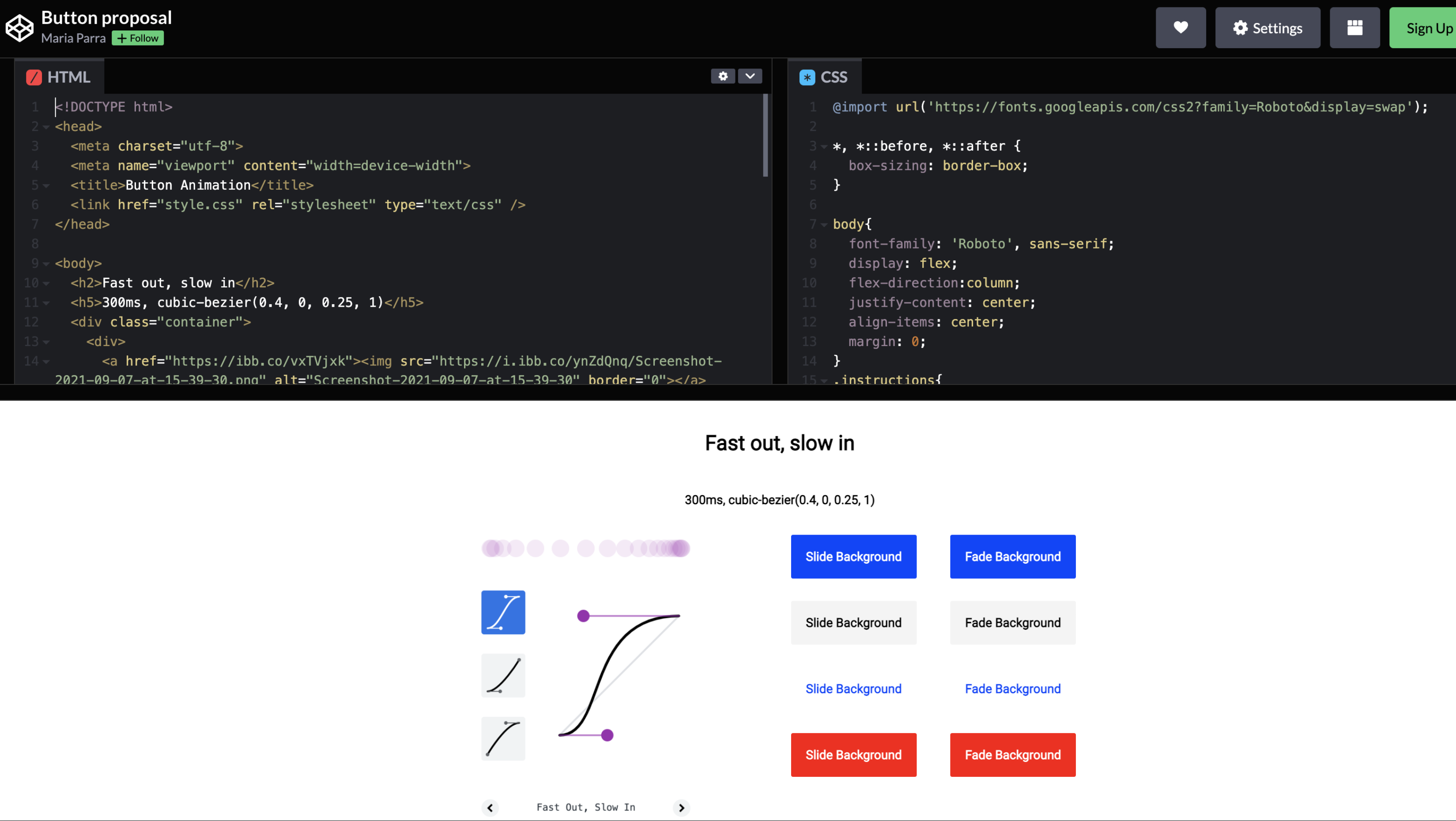
Motion Design System and Development
Storybook & Documentation
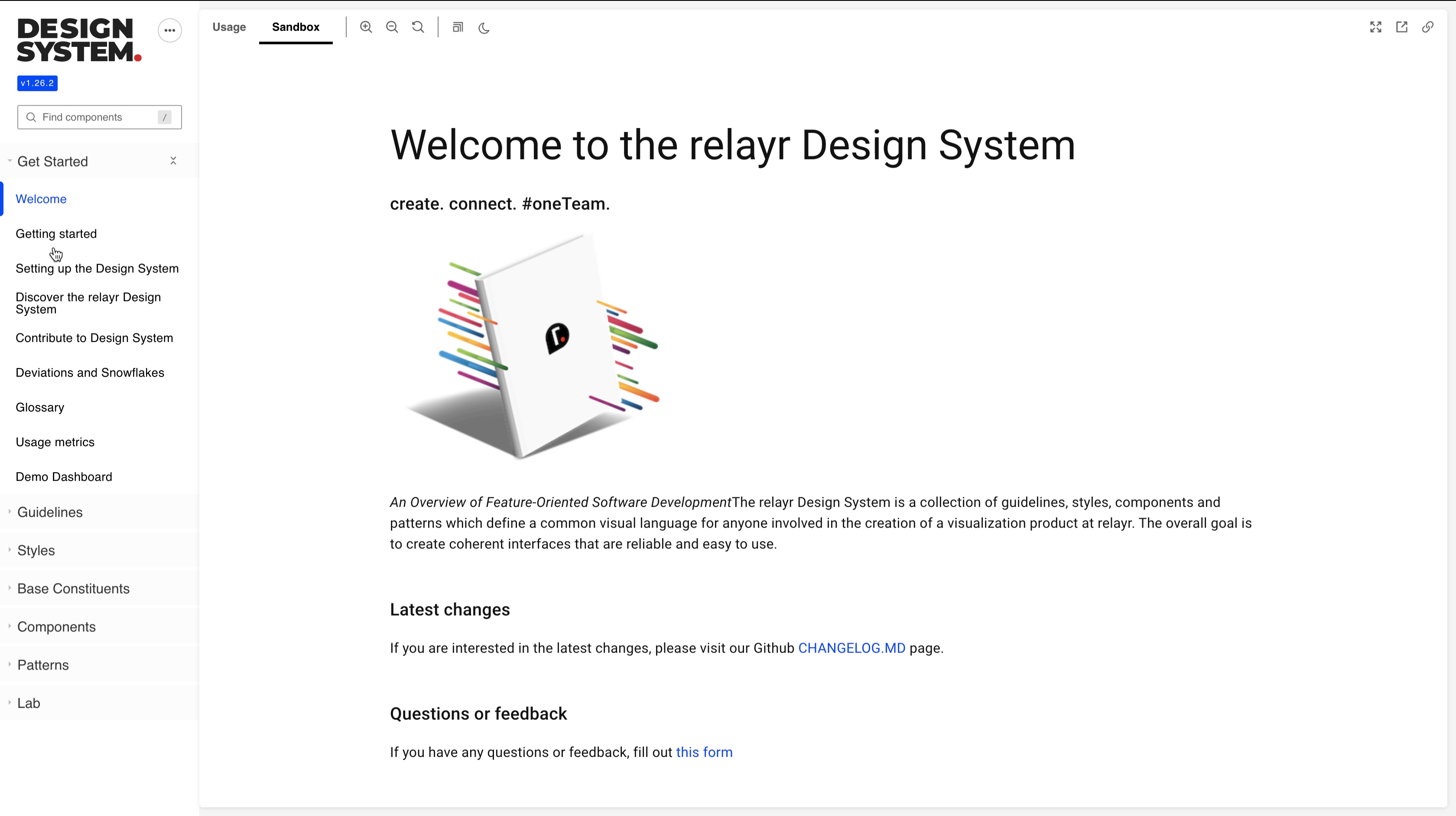
Some sections of the Storybook were redesigned, improving the documentation and graphics provided. Animations were also added showing the use of components and patterns.
RDS Motion Design System
Overview of the library in Storybook and the Motion Design section.
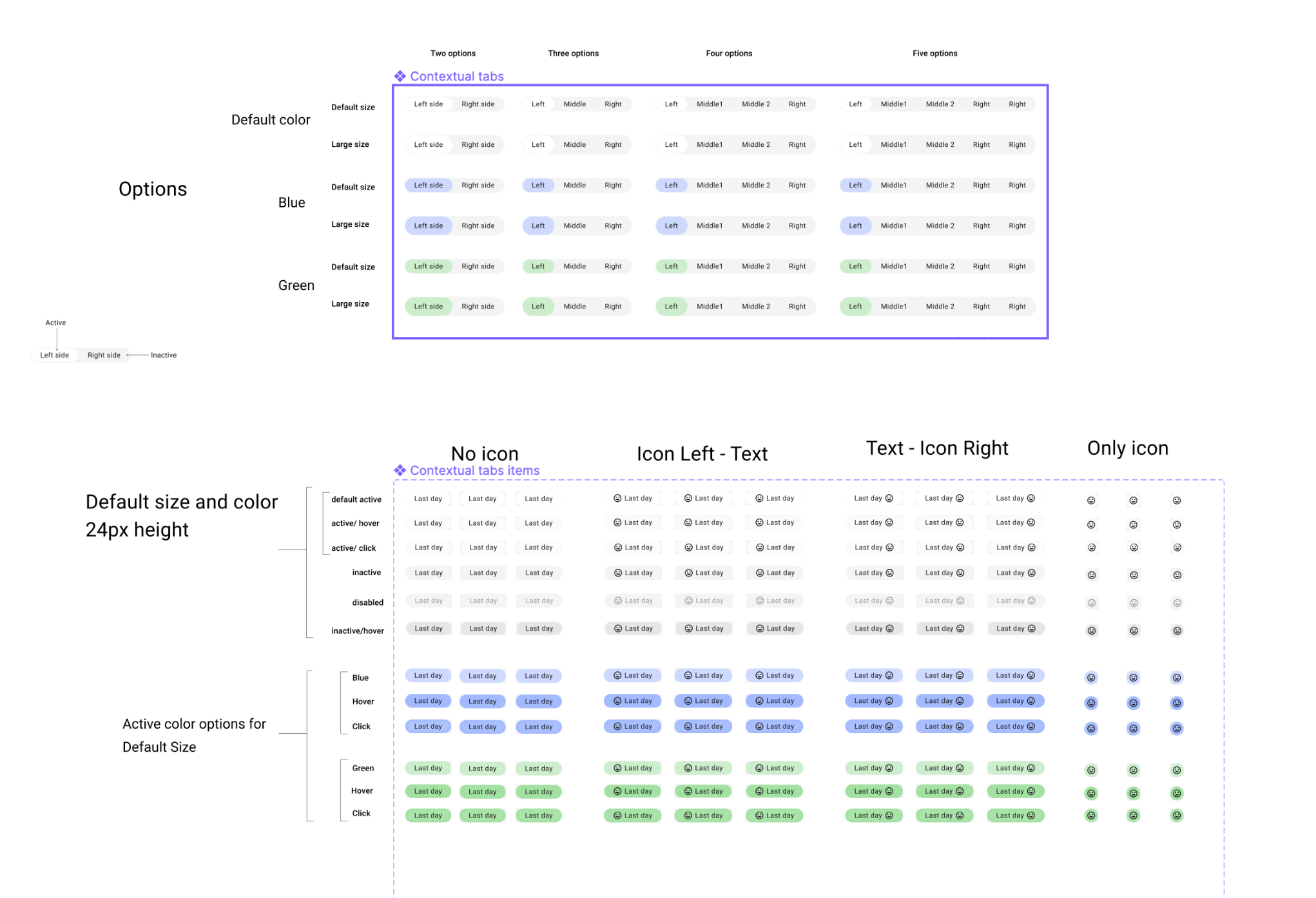
RDS Contextual Tabs Component
Contextual tabs Documentation section .
